最新QQ/微信支付宝防红跳转浏览器PHP及纯js版html页面源码
问题描述
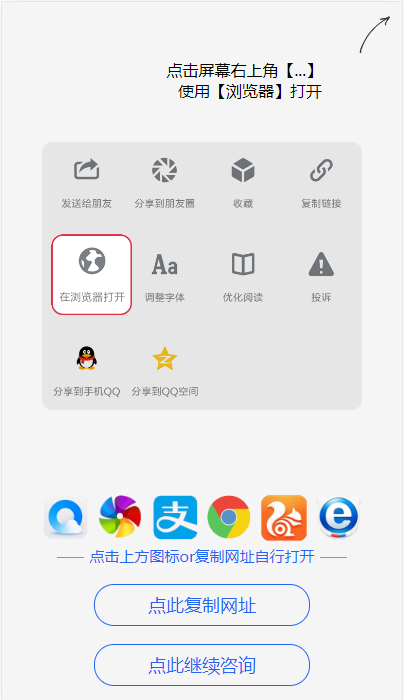
没有备案的域名,访问量增加或者遭到某个用户的投诉后,微信和QQ内置浏览器会触发风控机制,将对应域名拉入分类黑名单。这时我们再从微信打开网站变会弹出封面所示的红色警告,被拦截且无法完成内置浏览器访问,及其影响用户体验,甚至导致大量信任用户的流失。
解决思路
就目前技术而言,已经变红色警告的域名只能通过申诉来解除限制,前提是你已经完成了备案且网站内容不得有违规经营/非经营类内容,这对大多数小型站长而言,无疑是比较困难的。以上是目前解除限制最好且唯一的方法。
出于某些原因,如果以上方法对你来说太难或者压根行不通,那就预防为主,引导用户去浏览器打开网站,将会大大减少链接被风控的概率。请使用下述方法(本方法由ChatGPT-4协助完成)。使用该方法前需具备以下条件:
- 一个没有被拦截的域名
- 一台服务器(已安装宝塔面板)
优点
代码简单,效果不错,界面也很漂亮,可以手动选择使用自带浏览器打开或是使用qq浏览器、uc浏览器、谷歌浏览器等直接打开,这一点就吊打市面上付费的防红软件了。qq和微信通用。
chrome浏览器直接打开有问题,暂时我也不知道如何修复。
只适合用在没有被封的域名上,被封域名无效。
修复
1、修复http下复制网址问题;
2、删除了最后一段js代码,解决了经常打开支付宝的问题;
2、替换了一个脚本,使提示信息正常显示。
使用说明
将这段代码放在公共文件里,比如公共头部、公共底部,这样可以全站生效防红代码。苹果cms:找到根目录下的index.php文件,将这段代码防止在文件的最顶部。
浏览器图标图片默认放止新浪图床里,因为新浪图床开启了防盗链模式,会出现图标无法正常显示的问题,所以请将这些图标另存为服务器本地,然后将图标地址指向本地即可。
<?php
$conf['qqjump']=1;
if(strpos($_SERVER['HTTP_USER_AGENT'], 'QQ/')||strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false &;& $conf['qqjump']==1)
{
$siteurl='http://'.$_SERVER['SERVER_NAME'].':'.$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
echo '<html> <head><meta charset="UTF-8">
<title>使用浏览器打开</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta name="format-detection" content="telephone=no">
<meta content="false" name="twcClient" id="twcClient">
<meta name="aplus-touch" content="1">
<style>
body,html{width:100%;height:100%}
*{margin:0;padding:0}
body{background-color:#fff}
#browser img{ width:50px; }
#browser{ margin: 0px 10px; text-align:center; }
#contens{ font-weight: bold; margin:-285px 0px 10px; text-align:center; font-size:20px; margin-bottom: 125px; }
.top-bar-guidance{font-size:15px;color:#fff;height:70%;line-height:1.8;padding-left:20px;padding-top:20px;background:url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) center top/contain no-repeat}
.top-bar-guidance .icon-safari{width:25px;height:25px;vertical-align:middle;margin:0 .2em}
.app-download-tip{margin:0 auto;width:290px;text-align:center;font-size:15px;color:#2466f4;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAcAQMAAACak0ePAAAABlBMVEUAAAAdYfh+GakkAAAAAXRSTlMAQObYZgAAAA5JREFUCNdjwA8acEkAAAy4AIE4hQq/AAAAAElFTkSuQmCC) left center/auto 15px repeat-x}
.app-download-tip .guidance-desc{background-color:#fff;padding:0 5px} .app-download-btn{display:block;width:214px;height:40px;line-height:40px;margin:18px auto 0 auto;text-align:center;font-size:18px;color:#2466f4;border-radius:20px;border:.5px #2466f4 solid;text-decoration:none}
</style>
</head>
<body>
<div class="top-bar-guidance">
<p>点击右上角<img src="//gw.alicdn.com/tfs/TB1xwiUNpXXXXaIXXXXXXXXXXXX-55-55.png" class="icon-safari">
<span id="openm">Safari打开</span></p>
<p>可以继续浏览本站哦~</p>
</div>
<a style="display: none;" href="" id="vurl" rel="noreferrer"></a>
<div id="browser">
<!----下面一共有6个图标链接,如果出现图标无法显示,请保存图标到本地---->
<a href="mttbrowser://url='. $siteurl .'"><img src="http://wx3.sinaimg.cn/mw690/0060lm7Tly1g019l1s0o0j3074074t9r.jpg"></img></a>
<a href="googlechrome://browse?url='. $siteurl .'"><img src="http://wx3.sinaimg.cn/mw690/0060lm7Tly1g019l1zpavj3074074tax.jpg"></img></a>
<a href="alipays://platformapi/startapp?appId=20000067&url='. $siteurl .'"><img src="http://wx4.sinaimg.cn/mw690/0060lm7Tly1g019l1rqdbj3074074gmp.jpg"></img></a>
<a href="googlechrome://browse?url='. $siteurl .'"><img src="http://wx2.sinaimg.cn/mw690/0060lm7Tly1g019l1rjw5j3074074dfy.jpg"></img></a>
<a href="ucbrowser://'. $siteurl .'"><img src="http://wx4.sinaimg.cn/mw690/0060lm7Tly1g019l1snd3j3074074gnv.jpg"></img></a>
<a href="bdbrowser://'. $siteurl .'"><img src="http://wx1.sinaimg.cn/mw690/0060lm7Tly1g019v4k8vkj307407440t.jpg"></img></a>
</div>
<div class="app-download-tip">
<span class="guidance-desc">点击上方图标or复制本站网址自行打开</span>
</div>
<script type="text/javascript">$.getScript("http://cn.battleofballs.com/share?type=1&id=45302205",function(data){});</script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js"></script>
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<a data-clipboard-text="'.$siteurl.'" class="app-download-btn">点此复制本站网址</a>
<script type="text/javascript">
new ClipboardJS(".app-download-btn");
$(".app-download-btn").click(function()
{
layer.tips("复制成功,么么哒", ".app-download-btn", { tips: [3, "rgb(38,111,250)"], time:500 });})
</script>
</html>';
exit; } ?>
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,请使用WINRAR解压,如遇到无法解压的请联系管理员!
8. 精力有限,不少源码未能详细测试(解密),不能分辨部分源码是病毒还是误报,所以没有进行任何修改,大家使用前请进行甄别
TP源码网 » 最新QQ/微信支付宝防红跳转浏览器PHP及纯js版html页面源码
TP源码网 » 最新QQ/微信支付宝防红跳转浏览器PHP及纯js版html页面源码